When considering a mobile marketing strategy, there are advantages and disadvantages to both mobile Web and mobile app. Review the pros and cons in this post to learn which is right for your clients or your brand.
A full version of the main report on which this post is based is available as a free download from this blog’s sponsor [1].
We are in the middle of a mobile revolution. US smartphone subscribers hit 121M in October 2012 [2]. The smartphone, with its growing processing power, sophisticated camera, location awareness, mobile browser, and growing list of app functionality is changing the way we communicate and manage both our personal and business data. This has created an explosion of users leveraging the mobile Internet, with the average smartphone user spending about four hours on their phone each day [3] Add to this the tablet: a device category with almost no market share before the iPad’s introduction two years ago. Now the worldwide tablet market is expected to hit $122M US by the end of 2012 [4].
Smart marketers are looking for ways to exploit the mobile opportunity and an important question to consider is whether the best way to do it is with a mobile friendly web site, a branded native mobile app, or both.
Along with this mobile explosion is a steady increase in mobile app use. Smartphone users worldwide will download more than 45 billion apps this year, nearly twice the number of apps that were downloaded in 2011 [5]. October 2012 saw iPhone global daily app downloads surge to 5.4M, 33% higher than the previous month [6]. The week between Christmas and New Year is huge for app downloads as phones given for Christmas presents are unwrapped and loaded with the latest apps. In 2011 this period accounted for 1.2B apps downloaded globally, which is a 60% increase compared to the same period in the previous year [7]. All this downloading is having an impact on the economy. Aggregate data points valued last year’s app economy at $3.5B US, a figure expected to grow 90% by the end of 2012 [8].
How does mobile app usage compare to mobile Web usage? In the US, 47.6% of smartphone owners downloaded and used apps, compared 47.5% that surfed the Web [9]. So mobile app/web usage is roughly even. But heavy app users are also heavy Web users: 60% of US consumers who download apps monthly also accessed the mobile Web daily [10].
Another question to consider when planning mobile Web investments is the proportion of Web sites accessed from a mobile device compared to desktop or laptop computers. Web traffic from mobile devices is growing rapidly, more than doubling in the US if we compare August 2011’s 6.9% with 13.3% in August 2012 [11]. And the proportion of mobile Web is even greater in the developing world: for example: 58% for Zimbabwe, 48% for India, and 42% for Uzbekistan [12].
With the popularity of mobile apps and mobile Web roughly equal, let’s review some technical basics and consider technical and marketing merits of each.
Native mobile apps are built with hard-core programming languages like Objective C for iOS, Java for Android, and C# for Windows Phone, then compiled and distributed as a binary application and app store. However, a Web site’s front end is built with three main technologies: HTML, CSS, and JavaScript. In the early days of smartphone adoption, Web sites looked pretty much the same on a mobile device as on a desktop, but these three Web technologies have since evolved to give developers the ability create mobile friendly Web sites that make them look and feel a lot like mobile apps. If well designed they will fit a smaller screen, respond to swipe gestures, access some the phones features such as geolocation, and can store data on the phone.
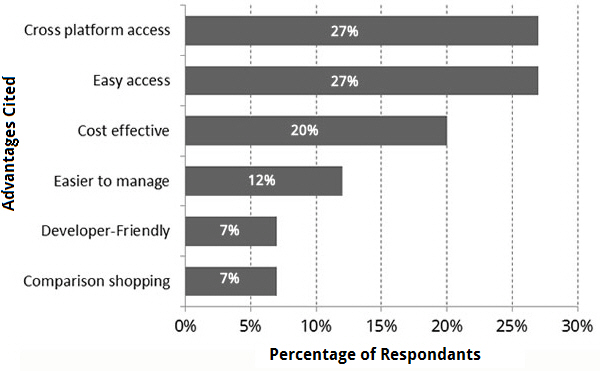
In a recent mobility study I led for Info-Tech Research Group entitled “Developer Challenges and Cross-Platform Solutions” we interviewed about 50 mobile marketing executives and developers from North America, Europe, and Asia. One of the questions we asked was “What do you see as the advantages and disadvantages of mobile Web sites compared to native apps?” Figure 1 below graphs what they described as the advantages.

Fig 1. Advantages of mobile web sites vs mobile apps.
The data can be looked at from three main perspectives: that of the developer, the end user, and the marketer. From a developer’s perspective, mobile web provides cost effective cross platform access using web technologies that are already familiar, and once deployed are also easier to manage. From an end-user’s perspective mobile Web provides easy access because there is no need to download an app, you just visit a Web site. The marketer’s perspective distills the main advantages of developer and end-user: Web is a less expensive and less time consuming way to get my message into mobile, with fewer barriers for the customer.
With mobile Web cheaper and easier than mobile apps, it might look like an easy decision to weave a marketing strategy based on mobile web, but we must also weigh these benefits against those available in native mobile apps.
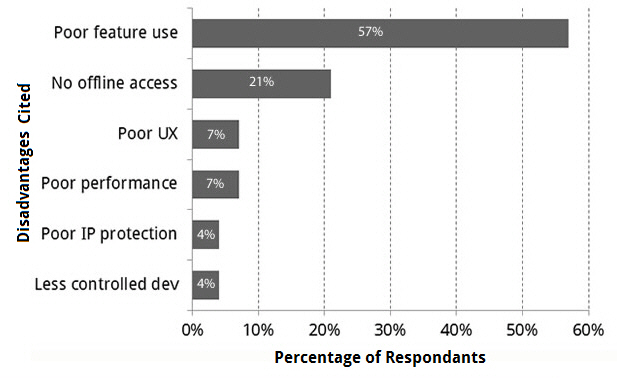
Figure 2 below summarizes what the same Info-Tech respondents had to say about the disadvantages of mobile Web sites compared to native apps:

Fig 2. Disadvantages of mobile web sites vs mobile apps.
We can summarize the key points graphed above as follows, mobile Web sites cannot always (1) access all a phone’s features (e.g. camera), (2) be useful if there is no Internet connection, (3) provide highly satisfying speed and user experience. In addition, they do not live on a consumer’s mobile home screen, and therefore do not provide a constant reminder of the associated brand.
We can therefore conclude that although mobile Web sites are cheaper and easier, from a user or marketer’s perspective they are not usually better. It’s a case of not getting what you don’t pay for.
Packaged apps offer a compelling combination of multi-platform reach with native app performance. They are built with cross-platform development tools like Adobe PhoneGap and Sencha Touch that package up Web code in way that can interact with many phone features and be distributed through an app store like Apple’s App Store or Google’s Play.
Packaged apps consist of Web code wrapped in a native shell. Although they leverage browser functionality, traditional browser navigation and user interface elements (chrome) are optional and can be hidden. This allows packaged apps to appear as native apps do, yet stay interoperable across multiple platforms. Like native apps, they can be downloaded from app stores then installed and launched from the mobile device’s home screen. They can also work without an Internet connection.
A full 61% of developers who have adopted packaged apps have done so primarily to target another platform and to do so using existing skill (43%) [13].
But packaged apps are not perfect; some developers have abandoned them due to poor app performance (29%), restricted user interface capabilities (22%), and being a step behind native apps (29%) [13].
After complaints from Facebook users, CEO Mark Zuckerberg made a public announcement about the difficulties with packing HTML5 into its app:
The biggest mistake that we made as a company is betting too much on HTML5 as opposed to native because it just wasn’t there [14].
For many people, the mobile web versus mobile app question becomes a philosophical debate. Do you believe in open standards? Which platform or ecosystem do I like or think is best? I prefer to take a pragmatic approach and consider a brand’s marketing objectives and what sort of technical platform best supports them. Considering the following questions and answers to better understand which direction is right for your brand and your campaign:
- Does your Web site have or will soon have significant mobile traffic? If so, you need a mobile friendly Web site. Considering the traffic statistics cited above, the answer to this is almost always yes. If you’re not sure, you can check your Web analytics package to see the amount of traffic originating from mobile devices.
- Are you planning a quick-and-dirty campaign? Short campaigns focused on a niche market are easier to cost-justify with a mobile micro site rather than a full branded app.
- Do you want the brand reinforcement that comes with having your app on a customer’s home screen? Almost everyone wants this, so the more important question is “Does your app idea have enough appeal to make this possible?”
- Does your campaign idea require offline access? If so, you need an app, either packaged or native.
- Does your campaign idea require a fully immersive, highly responsive user experience? For example, a highly gameified campaign will require a native app.
- Does your campaign idea require access to features only available via native APIs? If so, you’ll need a native app. Since OS makers are constantly changing their application programming interfaces (APIs), and packaged web tool makers are constantly racing to catch up, it’s not possible to provide a definitive list. However, it’s worth checking the following technology: camera, gyroscope, accelerometer, microphone, compass, GPS, address book, voice recording, microphone, voice calling, and email messaging.
Today, 13% to 58% of all Web site traffic is consumed with a mobile device, depending on geography, and this traffic continues to rapidly increase. If your Web site is not mobile friendly, you’ll frustrate many of your customers and drive away your prospects. So a mobile friendly site is a must have.
A mobile app represents a novel marketing opportunity for many brands. However, if the idea it’s based on is poorly conceived or executed, its impact may not justify the cost of development. But given the interest in apps from an audience whose size is increasing daily, a good idea that’s well executed can have a huge impact.
-
A full version of the main report on which this post is based is available as a free download from Code Crew: Developer Spotlight Developer Challenges and Cross-Platform Solutions, Info-Tech Research Group, June 2012.
- U.S. Mobile Subscriber Market Share, comScore, October 2012
- Apps Further Bolster Smartphone Usage, Linda Barrabee, NPD’s Connected Intelligence SmartMeter, October 2012
- Worldwide Quarterly Tablet Tracker, IDC, September 2012.
- Market Trends: Mobile App Stores, Worldwide, 2012, Gartner Market Analysis and Statistics, August 2012
- Post-iPhone 5 Launch Heavily Influences October Indexes, Viki Zabala, November 2012
- Holiday 2011: Breaking the One Billion App Download Barrier, Peter Farago, January 2012
- CHART OF THE DAY: The App Economy Is $3.5 Billion, Alex Cocotas, June 2012
- The Mobile Content War Continues: Apps edging out mobile browser, Social Fresh, Jason Kieth, August 2012
- Why The “Web Versus Application” Debate Is Irrelevant, Thomas Husson, May 2011
- Mobile Phones and Tablets Now Account for 1 in 8 U.S. Internet Page Views, comScore Data Mine, October 2012
- Mobile share of web traffic in Asia has tripled since 2010, Pingdom, May 2012
- Cross-Platform Developer Tools 2012, Vision Mobile, February 2012
- Facebook: “Betting on HTML5 Was a Mistake” – Technical Reasons and Reactions, Abel Avram, September 2012